Design Principles ရယ္လို႔ အသိမ်ားၾကတာက ့ Rhythm , Balance , Unity , Scale ,Proportion ,Variety , Harmony ,Emphasis ေတြပါ။
Rhythm _ စည္းခ်က္ နရီ က်က် design elements ေလးေတြ ကို စိတ္၀င္စားဖြယ္ ထည္႔သြင္း ဖန္တီးထားတာ မ်ိဴးေလးေတြပါ။ဥပမာ line ေလးေတြ pattern ေလးေတြ စသျဖင့္ repetition ထပ္ကာ ထပ္ကာ သံုးတာမ်ိဳးေပါ့။အဓိက ရည္ရြယ္ခ်က္ကေတာ့ ၾကည္႔သူရဲ႔ အျမင္အာရုံကို ကိုယ့္ရဲ ဒီဇိုင္းထဲေရာက္ေအာင္ စည္းခ်က္ ေလးေတြနဲ႔ စိတ္၀င္စားဖြယ္ ဆြဲေခၚလာဖို႔ပါ။ Rhythm မမိတဲ့ / မရွိတဲ့ ဒီဇိုင္းတစ္ခုအေနနဲ႔ အေတာ္ ေျခာက္ေသြ႔ ျငီးေငြ႔ စရာျဖစ္ေနမွာပါ။ပံုတစ္မွာ သိသာထင္ရွားတဲ့ form ေတြ shape နဲ႔ စည္းခ်က္မိေအာင္ ဖန္တီးထားတာ ျမင္ႏိုင္သလို ပံု ႏွစ္ မွာ cushion color , sofa & pillow fabric pattern ေနာက္ ပန္းခ်ီကားေလးေတြ နဲ႔ စည္းခ်က္မိေအာင္ ဖန္တီးထားတာ ျမင္ေတြ႔ႏိုင္ပါတယ္။ အႏွစ္ခ်ဴပ္ရင္ေတာ့ flow of elements - repetition, gradation, etc လို႔ ေျပာႏိုင္ပါတယ္။
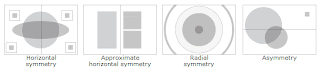
Balance _ Symmetrical balance , Asymmetrical balance , Radial balance ရယ္လို႔ အၾကမ္းအားျဖင့္ ၃ မ်ိဴး ရွိပါတယ္။Symmetrical balance အေနနဲ႔ကေတာ့ center axis တစ္ခုရဲ ႔ တစ္ဘက္တစ္ခ်က္စီမွာ similar objects ေလးေတြ ညီတူထားတာမ်ိဴးေလးေတြပါ။ဥပမာအေနနဲ႔ ပံုေလး ၂ ပံုကို ၾကည့္ပါ။Horizontal အေနနဲ႔ ေကာ Vertical အေနနဲ႔ ပါ ဖန္တီးႏိုင္ပါတယ္။
Asymmetrical balance အေနနဲ႔ ကေတာ့ အျမင္အားျဖင့္ေတာ့ ေခါက္ခ်ိဳးညီ မဆန္ေပမယ့္ axis ရဲ ႔ တစ္ဖက္စီမွာ visual weight ခံစားမွဳ အေနနဲ႔ balance ျဖစ္ေနဒါမ်ိဴးေပါ့..ဥပမာ အခန္းအလယ္ စားပြဲတစ္ဘက္မွာ ခံုၾကီးၾကီး တစ္လံုးနဲ႔ တစ္ျခားဘက္မွ ခံုေသးေသး ၃ လံုးေလာက္ ခ်ထားတာမ်ိဴးေပါ့ ...form အားျဖင့္ျဖစ္ေစ distance အားျဖင့္ျဖစ္ေစ direction အားျဖင့္ျဖစ္ေစ..အမ်ိဴးမ်ိဴး အေျခခံ ဖန္တီးႏိုင္ပါတယ္။မ်ားေသာအားျဖင့္ ပိုျပီး flexible ျဖစ္ေတာ့ creative လုပ္လို႔ ပိုအဆင္ေျပပါတယ္။
Rhythm _ စည္းခ်က္ နရီ က်က် design elements ေလးေတြ ကို စိတ္၀င္စားဖြယ္ ထည္႔သြင္း ဖန္တီးထားတာ မ်ိဴးေလးေတြပါ။ဥပမာ line ေလးေတြ pattern ေလးေတြ စသျဖင့္ repetition ထပ္ကာ ထပ္ကာ သံုးတာမ်ိဳးေပါ့။အဓိက ရည္ရြယ္ခ်က္ကေတာ့ ၾကည္႔သူရဲ႔ အျမင္အာရုံကို ကိုယ့္ရဲ ဒီဇိုင္းထဲေရာက္ေအာင္ စည္းခ်က္ ေလးေတြနဲ႔ စိတ္၀င္စားဖြယ္ ဆြဲေခၚလာဖို႔ပါ။ Rhythm မမိတဲ့ / မရွိတဲ့ ဒီဇိုင္းတစ္ခုအေနနဲ႔ အေတာ္ ေျခာက္ေသြ႔ ျငီးေငြ႔ စရာျဖစ္ေနမွာပါ။ပံုတစ္မွာ သိသာထင္ရွားတဲ့ form ေတြ shape နဲ႔ စည္းခ်က္မိေအာင္ ဖန္တီးထားတာ ျမင္ႏိုင္သလို ပံု ႏွစ္ မွာ cushion color , sofa & pillow fabric pattern ေနာက္ ပန္းခ်ီကားေလးေတြ နဲ႔ စည္းခ်က္မိေအာင္ ဖန္တီးထားတာ ျမင္ေတြ႔ႏိုင္ပါတယ္။ အႏွစ္ခ်ဴပ္ရင္ေတာ့ flow of elements - repetition, gradation, etc လို႔ ေျပာႏိုင္ပါတယ္။
Balance _ Symmetrical balance , Asymmetrical balance , Radial balance ရယ္လို႔ အၾကမ္းအားျဖင့္ ၃ မ်ိဴး ရွိပါတယ္။Symmetrical balance အေနနဲ႔ကေတာ့ center axis တစ္ခုရဲ ႔ တစ္ဘက္တစ္ခ်က္စီမွာ similar objects ေလးေတြ ညီတူထားတာမ်ိဴးေလးေတြပါ။ဥပမာအေနနဲ႔ ပံုေလး ၂ ပံုကို ၾကည့္ပါ။Horizontal အေနနဲ႔ ေကာ Vertical အေနနဲ႔ ပါ ဖန္တီးႏိုင္ပါတယ္။
Asymmetrical balance အေနနဲ႔ ကေတာ့ အျမင္အားျဖင့္ေတာ့ ေခါက္ခ်ိဳးညီ မဆန္ေပမယ့္ axis ရဲ ႔ တစ္ဖက္စီမွာ visual weight ခံစားမွဳ အေနနဲ႔ balance ျဖစ္ေနဒါမ်ိဴးေပါ့..ဥပမာ အခန္းအလယ္ စားပြဲတစ္ဘက္မွာ ခံုၾကီးၾကီး တစ္လံုးနဲ႔ တစ္ျခားဘက္မွ ခံုေသးေသး ၃ လံုးေလာက္ ခ်ထားတာမ်ိဴးေပါ့ ...form အားျဖင့္ျဖစ္ေစ distance အားျဖင့္ျဖစ္ေစ direction အားျဖင့္ျဖစ္ေစ..အမ်ိဴးမ်ိဴး အေျခခံ ဖန္တီးႏိုင္ပါတယ္။မ်ားေသာအားျဖင့္ ပိုျပီး flexible ျဖစ္ေတာ့ creative လုပ္လို႔ ပိုအဆင္ေျပပါတယ္။
Radial balance အေနနဲ႔ ကေတာ့ ထူးျပီးမေျပာေတာ့ပါဘူး။ဥပမာပံုေလးေတြ ၾကည့္ရင္ သိသာပါတယ္။
Harmony _ ဟာမိုနီ ဆိုတာ ကၽြန္ေတာ္တို႔ ျမန္မာေတြနဲ႔ အသားက်ေနပါျပီ လိုက္ဖက္ညီတာမ်ိဴးပါ။ေနနဲ႔လ ေရႊနဲ႔ ျမ ဆိုတဲ့ ဆိုရုိးေလးလိုေပါ့။ ဒီဇိုင္းအေနနဲ႔ဆိုရင္ တစ္ခုနဲ႔ တစ္ခု ခ်ိတ္ဆက္ေနတာမ်ိဴးေပါ့..color အေနနဲ႔ျဖစ္ျဖစ္ shape အေနနဲ႔ျဖစ္ျဖစ္ material အေနနဲ႔ျဖစ္ျဖစ္ အနီးစပ္ဆံုး လိုက္ဖက္ညီ္ျပီး တစ္ခုရဲ ႔ flow ကို တစ္ခုက အေႏွာင့္အယွက္ မျဖစ္ေစရပါဘူး။ဟာမိုနီျဖစ္ေနတဲ့ ဖြဲ႔စည္းမွဳေလးေတြက သက္ေတာင့္သက္သာ ျဖစ္ေစတဲ့ ခံစားမွဳေလးေတြ ျဖစ္ေစပါတယ္။ဥပမာပံုေလးေတြ ၾကည့္ျပီး ခံစားၾကည့္ႏိုင္ပါတယ္။ပထမပံုက ရုိးရွင္းတဲ့ ဘ၀ေလးရဲ ႔ Harmony ျဖစ္ျပီး ဒုုတိယ ပံုေလးက ခ်မ္းသာၾကြယ္၀မွဳက Harmony ျဖစ္မွဳေလးေတြပါ။ဘယ္လိုဘ၀ေတြ ကြာျခားပါေစ design principle ေလးေတြဟာ မ်က္ႏွာမလိုက္ပဲ ရွိေနတတ္တာကိုလဲ ရွဴေထာင့္ တစ္မ်ိဳးက ျမင္ႏိုင္ပါတယ္။တတိယ ပံုေလးကေတာ့ တည္ျငိမ္မွဳနဲ႔ သက္ေတာင့္သက္သာ ရွိေစတဲ့ ေရျပင္ညီ လိုင္းနဲ႔ ခြန္းအားရွိတဲ့ ေထာင္လိုက္ လိုင္းးႏွစ္ခုကို လိုက္ဖက္ညီညီ Harmony က်က် တြဲဖက္ထားတဲ့ human sketch ေလးပါ။
Scale _ ကၽြန္ေတာ္တို႔တစ္ေတြ အသံုးျပဴေနတဲ့ design elements ေလးေတြ နဲ႔ အေျခခံ ဖန္တီးထားတဲ့ တစ္ကယ့္ အသံုးအေဆာင္ ပစၥည္းေတြ ရဲ ႔ အသံုးျပဴမွဳ အဆင္ေျပမေျပ အတြက္က scale ဆိုတဲ့ တိက်တဲ့ အတိုင္းအတာ သတ္မွတ္ခ်က္မရွိလို႔ မျဖစ္ပါဘူး။ေသခ်ာ အေသးစိတ္ခြဲမယ္ဆိုရင္ Mechanical scale , visual scale , Human scale ဆိုျပီး ခြဲျခားလို႔ရပါတယ္။ Mechanical scale ကေတာ့ ကၽြန္ေတာ္တို႔ တစ္ေတြ အျမဲပတ္သတ္ေနရတဲ့ ေပ..လက္မ..မီလီမီတာ..မီတာ..စသျဖင့္ standard အေျခခံယူနစ္ အတိုင္းအတာေတြပါ။ဒါမွ ဘယ္ေလာက္ အတိုင္းအတာ ဆိုရင္ မ်က္လံုးတန္း မွန္းႏိုင္ျပီး တစ္ကယ္လဲ အသံုးျပဳႏိုင္ မျပဴႏိုင္ စဥ္းစားႏိုင္ပါတယ္။visual scale ကေတာ့ ဥပမာ ကေလးအခန္းထဲမွာ ကေလးအသံုးအေဆာင္ ပစၥည္းေတြၾကားမွာ လူၾကီး သံုးတဲ့ အရြယ္ အစားစားပြဲတစ္လံုး ထည္႔ထားရင္္ ဘယ္သူမဆို out of scale ျဖစ္ေနတယ္လို႔ ေျပာမွာပါပဲ။ အခန္းက က်ဥ္းတဲ့ အခါမ်ိဳးမွာ ေရြးခ်ယ္တဲ့ ဆိုဖာ လိုမ်ိဳးအတြက္ ထုနဲ႔ထည္နဲ႔ ခန္႔ထည္ထည္ ဒီဇိုင္းအစား ေပါ့ေပါ့ ပါးပါး ေနရာ မယူတဲ့ ဆိုဖာ ဒီဇိုင္းေလးေတြ သံုးတာမ်ိဳးေပါ့။Human scale က ေတာ့ ကၽြန္ေတာ္တို႔ တစ္ေတြနဲ႔ သတ္ဆိုင္တဲ့ အသံုးအေဆာင္ပစၥည္းေတြ လူ၀င္တံခါးေတြ ျပဴတင္းေပါက္ေတြ စသျဖင့္ေပါ့ လူတစ္ေယာက္ရဲ ႔ အခ်ိဳးအစားေပၚမူတည္ျပီး အသံုးျပဴရ သက္ေတာင့္သက္သာ ရွိမယ့္ standard dimension ေတြ ေဖာ္ထုတ္သတ္မွတ္ထားတာမ်ိဳးေတြ ၊ ေနာက္ လူတစ္ေယာက္ရဲ ႔ အေျခခံ အတိုင္းအတာေပၚမူတည္ျပီး တစ္ခ်ိဳ႔ေနရာေတြ မွာ တိုင္းတာ ဆံုးျဖတ္က်ရတာမ်ိဳးေတြ လည္းရွိပါတယ္။
နမူနာ ပံုတစ္မွာ ဆိုရင္ ေဘာင္သြင္းထားတဲ့ ဓာတ္ပံုေလးေတြဟာ သူစံနဲ႔ ကိုက္ေနေပမယ့္ ေနာက္ခံနံရံ အတိုင္းအတာနဲ႔ ဆိုရင္ ၾကီးေနတယ္ out of scale ျဖစ္ေနပါတယ္။ပံု ႏွစ္မွာကေတာ့ ရပ္ေနတဲ့ လူေတြရဲ ႔ အရြယ္အစား Human scale ေပၚမူတည္ျပီး အဲဒီ အခန္းရဲ ႔ အက်ယ္အ၀န္း အျမင့္ စသျဖင့္ အဆင္ေျပမေျပ ခန္႔မွန္း သိႏိုင္ပါတယ္။
Proportion _ ဒီ မိန္းခေလးကအရပ္ပုေပမယ့္ အခ်ိဳးအစားက်တယ္။ ဒီ building model ေလးက ေသးေသးေလး ကို အနီးကပ္ ဓာတ္ပံုရူိက္ထားတာ အျပင္က တစ္ကယ့္ အေဆာက္အဦးၾကီး အတိုင္းပဲ..စသျဖင့္ ကၽြန္ေတာ္တို႔ ၾကားသိဘူးတာေတြ က proportion ပါပဲ။ စေကးလို အတိအက် အတိုင္းအတာေပၚ အေျခမခံပဲ အခ်ိဳးအစား ေပၚ အေျခခံတာမ်ိဳးပါ။ကၽြန္ေတာ္တို႔ ဖန္တီးတဲ့ ဒီဇိုင္းေတြထဲက elements ေလးေတြ ရဲ ႔ အခ်ိဳးအစားအားျဖင့္ ဆက္စပ္ေနဖို႔လဲ လိုပါမယ္။ဘယ္လို အခ်ိဳးအစားေတြ အတိအက်နဲ႔ ဒီဇိုင္း လုပ္ပါဆိုတဲ့ တိက်တဲ့ ပံုေသနည္းေတြ ေသခ်ာ သတ္မွတ္မထားေပမယ့္ တစ္ခ်ိဳ႔ ရွိျပီး နာမည္ရွိ အရာေတြ အတြက္ေတာ့ ပံုေသအခ်ိဳးအစားေတြ ေတာ့ရွိတာေပါ့။ဥပမာ လူတစ္ေယာက္ရဲ ႔ အခ်ိဳးအစားေပၚမူတည္ျပီး ေဖာ္ထုတ္ထား တဲ့ GOLDEN RATIO လိုမ်ိဳးေပါ့..ေနာက္ ျမန္မာ ဗိသူကာ ျပသာဒ္ေတြ..စသျဖင့္ေပါ့။ဒါေတြ အားလံုးဟာ လည္း tried & error နဲ႔ အေတြ႔ အၾကံဴေပၚမူတည္ျပီး ဖန္တီးေဖာ္ထုတ္ခဲ့ရတာပါပဲ။ဒီေတာ့ ကိုယ္ပိုင္ ဖန္တီးမွဳေတြ အတြက္ေတာ့ အေတြ႔အၾကံဳနဲ႔ ၾကိဴးစားမွဳေတြ ေပၚမူတည္ေနတာပါပဲ။အထူးသျဖင့္ Asymmetrical balance အတြက္ ဒီအခ်ိဴးအစားေတြနဲ႔ visual weight ညီမွ်ေအာင္ သံုးရာမွာ အေတာ္ အသံုး ၀င္ပါတယ္။နမူနာ ပံု ေလးေတြ မွာ GOLDEN RATIO နဲ႔ အခန္းေလး တစ္ခန္းမွာ Rhythm , Harmony , Proportion က်က် ဖန္တီးထားတာ ေတြ႔ႏိုင္ပါတယ္။

Variety _ အအီေတြ ခ်ည္းမစားပဲ အခ်ဥ္သုပ္ေလး တြဲထားတာမ်ိဳးမွ စားျမိန္သလိုပါပဲ။ပံုေသ Element ေတြ ခ်ည္း ဖိသံုးျပီး သိပ္မဆန္းသလို ဆြဲေဆာင္မွဴအား နည္းတာမ်ိဳးမျဖစ္ေအာင္ ထင္ရွားေပၚလြင္ေစတဲ့ အရာေလးေတြ ထည့္ေပးတာမ်ိဳး ေနာက္ Accent ,contrast , focal point စသျဖင့္ ေပၚလြင္ထင္ရွားေစမယ့္ အရာေလးေတြ တစ္ခ်ိဳ႔ေနရာေလးေတြ ထည္႔သြင္း ဖန္တီးႏိုင္ပါတယ္။အထက္က Proportion ပံုေလးမွာပဲ အခန္းေထာင့္ေလးမွာ floor stand lamp ေလးတည့္ေပးျခင္း အားျဖင့္ အသားနံရံေလးေတြ ဆံုတဲ့ ေထာင့္ေလးမွာ အားေကာင္းေစသလို ၀ရန္တာ ေထာင့္က ၤူFlower box ေလးသာ မပါခဲ့ရင္ အဲဒီ ေနရာေလးက ဆြဲေဆာင္မွဳနည္းတာမ်ိဴး ျဖစ္ေနႏိုင္ပါတယ္။
Emphasis _ အထက္မွာ ေျပာခဲ့တဲ့ ေပၚလြင္ထင္ရွားေစမယ့္ Design idea ( Accent ,contrast , focal point..etc )ေလးေတြကို သီးသန္႔ တစ္ေနရာ ထည့္သြင္းျပီး ျမင္ကြင္းအာရုံထဲမွာ တစ္ခါတည္း ဆြဲေခၚသြားေစတာမ်ိဳးေတြကို ဆိုလိုတာပါ။သတိထားမိေအာင္ အထူးျပဴ ဖန္တီးထားတာမ်ိဳး ...shape ,form ,Light , contrast color ေတြ texture ေတြ စသျဖင့္ သံုးျပီး ျပဴလုပ္ႏိုင္ပါတယ္။နမူူနာ ပံုေလးေတြ ၾကည့္ရင္ သိသာပါတယ္။သတိထားရမွာက ဥပမာ focal points ေတြ မ်ားေနျပန္ရင္လဲ အာရုံကိုရွုပ္ေထြးေစတတ္ပါတယ္။
Unity _ design principle အားလံုးရဲ ႔ ခ်ဳံငံုသံုးသပ္မွဳ လို႔ေျပာရတဲ့ အတြက္ Master design principle လို႔ တင္စားေျပာဆိုေလ့ ရွိပါတယ္။ကိုယ့္ရဲ ႔ တီထြင္ဖန္တီးမွဳ ဒီဇိုင္းကို ဘယ္လို Mood ,Theme မ်ိဳး ေပးမလဲ ေပးခ်င္တဲ့ ဒီဇိုင္း တစ္ခုလံုး အေနနဲ႔ ေပၚလြင္ေနဖို႔လိုပါတယ္။ခံစားသူအေနနဲ႔ တစ္ခုစီ ခြဲထြက္ ဆက္စပ္မွဳ အားနည္း ေနသလို ခံစားမေနပဲ တစ္ခုလံုးအေနနဲ႔ ေပးခ်င္တဲ့ Mood ကို ခံစားမိေနရပါမယ္။ဥပမာ ျမန္မာ ဆန္ဆန္မိန္းခေလး တစ္ေယာက္ ရဲ ႔ အ၀တ္အစား စတိုင္မွာ Sexy ဆန္ဆန္ ႏွူတ္ခမ္းနီ ဆိုးထားတာမ်ိဳးဆို ကြဲထြက္ေနျပီး ဆက္စပ္မွဳ အားနည္း ေနတာ သိသာသလို Unity ရဲ ႔ အဓိပၸါယ္ကို သိႏိုင္မယ္ထင္ပါတယ္။
(ကၽြန္ေတာ္ အေရွ့က ေရးခဲ့တဲ့ Design Basic ဖတ္ျပီး မွအခု ပိုစ္ကို ဖတ္မယ္ဆိုရင္ ပိုျပီး ဆက္စပ္အက်ိဳးရွိပါလိမ့္မယ္။)
Harmony _ ဟာမိုနီ ဆိုတာ ကၽြန္ေတာ္တို႔ ျမန္မာေတြနဲ႔ အသားက်ေနပါျပီ လိုက္ဖက္ညီတာမ်ိဴးပါ။ေနနဲ႔လ ေရႊနဲ႔ ျမ ဆိုတဲ့ ဆိုရုိးေလးလိုေပါ့။ ဒီဇိုင္းအေနနဲ႔ဆိုရင္ တစ္ခုနဲ႔ တစ္ခု ခ်ိတ္ဆက္ေနတာမ်ိဴးေပါ့..color အေနနဲ႔ျဖစ္ျဖစ္ shape အေနနဲ႔ျဖစ္ျဖစ္ material အေနနဲ႔ျဖစ္ျဖစ္ အနီးစပ္ဆံုး လိုက္ဖက္ညီ္ျပီး တစ္ခုရဲ ႔ flow ကို တစ္ခုက အေႏွာင့္အယွက္ မျဖစ္ေစရပါဘူး။ဟာမိုနီျဖစ္ေနတဲ့ ဖြဲ႔စည္းမွဳေလးေတြက သက္ေတာင့္သက္သာ ျဖစ္ေစတဲ့ ခံစားမွဳေလးေတြ ျဖစ္ေစပါတယ္။ဥပမာပံုေလးေတြ ၾကည့္ျပီး ခံစားၾကည့္ႏိုင္ပါတယ္။ပထမပံုက ရုိးရွင္းတဲ့ ဘ၀ေလးရဲ ႔ Harmony ျဖစ္ျပီး ဒုုတိယ ပံုေလးက ခ်မ္းသာၾကြယ္၀မွဳက Harmony ျဖစ္မွဳေလးေတြပါ။ဘယ္လိုဘ၀ေတြ ကြာျခားပါေစ design principle ေလးေတြဟာ မ်က္ႏွာမလိုက္ပဲ ရွိေနတတ္တာကိုလဲ ရွဴေထာင့္ တစ္မ်ိဳးက ျမင္ႏိုင္ပါတယ္။တတိယ ပံုေလးကေတာ့ တည္ျငိမ္မွဳနဲ႔ သက္ေတာင့္သက္သာ ရွိေစတဲ့ ေရျပင္ညီ လိုင္းနဲ႔ ခြန္းအားရွိတဲ့ ေထာင္လိုက္ လိုင္းးႏွစ္ခုကို လိုက္ဖက္ညီညီ Harmony က်က် တြဲဖက္ထားတဲ့ human sketch ေလးပါ။
Scale _ ကၽြန္ေတာ္တို႔တစ္ေတြ အသံုးျပဴေနတဲ့ design elements ေလးေတြ နဲ႔ အေျခခံ ဖန္တီးထားတဲ့ တစ္ကယ့္ အသံုးအေဆာင္ ပစၥည္းေတြ ရဲ ႔ အသံုးျပဴမွဳ အဆင္ေျပမေျပ အတြက္က scale ဆိုတဲ့ တိက်တဲ့ အတိုင္းအတာ သတ္မွတ္ခ်က္မရွိလို႔ မျဖစ္ပါဘူး။ေသခ်ာ အေသးစိတ္ခြဲမယ္ဆိုရင္ Mechanical scale , visual scale , Human scale ဆိုျပီး ခြဲျခားလို႔ရပါတယ္။ Mechanical scale ကေတာ့ ကၽြန္ေတာ္တို႔ တစ္ေတြ အျမဲပတ္သတ္ေနရတဲ့ ေပ..လက္မ..မီလီမီတာ..မီတာ..စသျဖင့္ standard အေျခခံယူနစ္ အတိုင္းအတာေတြပါ။ဒါမွ ဘယ္ေလာက္ အတိုင္းအတာ ဆိုရင္ မ်က္လံုးတန္း မွန္းႏိုင္ျပီး တစ္ကယ္လဲ အသံုးျပဳႏိုင္ မျပဴႏိုင္ စဥ္းစားႏိုင္ပါတယ္။visual scale ကေတာ့ ဥပမာ ကေလးအခန္းထဲမွာ ကေလးအသံုးအေဆာင္ ပစၥည္းေတြၾကားမွာ လူၾကီး သံုးတဲ့ အရြယ္ အစားစားပြဲတစ္လံုး ထည္႔ထားရင္္ ဘယ္သူမဆို out of scale ျဖစ္ေနတယ္လို႔ ေျပာမွာပါပဲ။ အခန္းက က်ဥ္းတဲ့ အခါမ်ိဳးမွာ ေရြးခ်ယ္တဲ့ ဆိုဖာ လိုမ်ိဳးအတြက္ ထုနဲ႔ထည္နဲ႔ ခန္႔ထည္ထည္ ဒီဇိုင္းအစား ေပါ့ေပါ့ ပါးပါး ေနရာ မယူတဲ့ ဆိုဖာ ဒီဇိုင္းေလးေတြ သံုးတာမ်ိဳးေပါ့။Human scale က ေတာ့ ကၽြန္ေတာ္တို႔ တစ္ေတြနဲ႔ သတ္ဆိုင္တဲ့ အသံုးအေဆာင္ပစၥည္းေတြ လူ၀င္တံခါးေတြ ျပဴတင္းေပါက္ေတြ စသျဖင့္ေပါ့ လူတစ္ေယာက္ရဲ ႔ အခ်ိဳးအစားေပၚမူတည္ျပီး အသံုးျပဴရ သက္ေတာင့္သက္သာ ရွိမယ့္ standard dimension ေတြ ေဖာ္ထုတ္သတ္မွတ္ထားတာမ်ိဳးေတြ ၊ ေနာက္ လူတစ္ေယာက္ရဲ ႔ အေျခခံ အတိုင္းအတာေပၚမူတည္ျပီး တစ္ခ်ိဳ႔ေနရာေတြ မွာ တိုင္းတာ ဆံုးျဖတ္က်ရတာမ်ိဳးေတြ လည္းရွိပါတယ္။
နမူနာ ပံုတစ္မွာ ဆိုရင္ ေဘာင္သြင္းထားတဲ့ ဓာတ္ပံုေလးေတြဟာ သူစံနဲ႔ ကိုက္ေနေပမယ့္ ေနာက္ခံနံရံ အတိုင္းအတာနဲ႔ ဆိုရင္ ၾကီးေနတယ္ out of scale ျဖစ္ေနပါတယ္။ပံု ႏွစ္မွာကေတာ့ ရပ္ေနတဲ့ လူေတြရဲ ႔ အရြယ္အစား Human scale ေပၚမူတည္ျပီး အဲဒီ အခန္းရဲ ႔ အက်ယ္အ၀န္း အျမင့္ စသျဖင့္ အဆင္ေျပမေျပ ခန္႔မွန္း သိႏိုင္ပါတယ္။
Proportion _ ဒီ မိန္းခေလးကအရပ္ပုေပမယ့္ အခ်ိဳးအစားက်တယ္။ ဒီ building model ေလးက ေသးေသးေလး ကို အနီးကပ္ ဓာတ္ပံုရူိက္ထားတာ အျပင္က တစ္ကယ့္ အေဆာက္အဦးၾကီး အတိုင္းပဲ..စသျဖင့္ ကၽြန္ေတာ္တို႔ ၾကားသိဘူးတာေတြ က proportion ပါပဲ။ စေကးလို အတိအက် အတိုင္းအတာေပၚ အေျခမခံပဲ အခ်ိဳးအစား ေပၚ အေျခခံတာမ်ိဳးပါ။ကၽြန္ေတာ္တို႔ ဖန္တီးတဲ့ ဒီဇိုင္းေတြထဲက elements ေလးေတြ ရဲ ႔ အခ်ိဳးအစားအားျဖင့္ ဆက္စပ္ေနဖို႔လဲ လိုပါမယ္။ဘယ္လို အခ်ိဳးအစားေတြ အတိအက်နဲ႔ ဒီဇိုင္း လုပ္ပါဆိုတဲ့ တိက်တဲ့ ပံုေသနည္းေတြ ေသခ်ာ သတ္မွတ္မထားေပမယ့္ တစ္ခ်ိဳ႔ ရွိျပီး နာမည္ရွိ အရာေတြ အတြက္ေတာ့ ပံုေသအခ်ိဳးအစားေတြ ေတာ့ရွိတာေပါ့။ဥပမာ လူတစ္ေယာက္ရဲ ႔ အခ်ိဳးအစားေပၚမူတည္ျပီး ေဖာ္ထုတ္ထား တဲ့ GOLDEN RATIO လိုမ်ိဳးေပါ့..ေနာက္ ျမန္မာ ဗိသူကာ ျပသာဒ္ေတြ..စသျဖင့္ေပါ့။ဒါေတြ အားလံုးဟာ လည္း tried & error နဲ႔ အေတြ႔ အၾကံဴေပၚမူတည္ျပီး ဖန္တီးေဖာ္ထုတ္ခဲ့ရတာပါပဲ။ဒီေတာ့ ကိုယ္ပိုင္ ဖန္တီးမွဳေတြ အတြက္ေတာ့ အေတြ႔အၾကံဳနဲ႔ ၾကိဴးစားမွဳေတြ ေပၚမူတည္ေနတာပါပဲ။အထူးသျဖင့္ Asymmetrical balance အတြက္ ဒီအခ်ိဴးအစားေတြနဲ႔ visual weight ညီမွ်ေအာင္ သံုးရာမွာ အေတာ္ အသံုး ၀င္ပါတယ္။နမူနာ ပံု ေလးေတြ မွာ GOLDEN RATIO နဲ႔ အခန္းေလး တစ္ခန္းမွာ Rhythm , Harmony , Proportion က်က် ဖန္တီးထားတာ ေတြ႔ႏိုင္ပါတယ္။

Variety _ အအီေတြ ခ်ည္းမစားပဲ အခ်ဥ္သုပ္ေလး တြဲထားတာမ်ိဳးမွ စားျမိန္သလိုပါပဲ။ပံုေသ Element ေတြ ခ်ည္း ဖိသံုးျပီး သိပ္မဆန္းသလို ဆြဲေဆာင္မွဴအား နည္းတာမ်ိဳးမျဖစ္ေအာင္ ထင္ရွားေပၚလြင္ေစတဲ့ အရာေလးေတြ ထည့္ေပးတာမ်ိဳး ေနာက္ Accent ,contrast , focal point စသျဖင့္ ေပၚလြင္ထင္ရွားေစမယ့္ အရာေလးေတြ တစ္ခ်ိဳ႔ေနရာေလးေတြ ထည္႔သြင္း ဖန္တီးႏိုင္ပါတယ္။အထက္က Proportion ပံုေလးမွာပဲ အခန္းေထာင့္ေလးမွာ floor stand lamp ေလးတည့္ေပးျခင္း အားျဖင့္ အသားနံရံေလးေတြ ဆံုတဲ့ ေထာင့္ေလးမွာ အားေကာင္းေစသလို ၀ရန္တာ ေထာင့္က ၤူFlower box ေလးသာ မပါခဲ့ရင္ အဲဒီ ေနရာေလးက ဆြဲေဆာင္မွဳနည္းတာမ်ိဴး ျဖစ္ေနႏိုင္ပါတယ္။
Emphasis _ အထက္မွာ ေျပာခဲ့တဲ့ ေပၚလြင္ထင္ရွားေစမယ့္ Design idea ( Accent ,contrast , focal point..etc )ေလးေတြကို သီးသန္႔ တစ္ေနရာ ထည့္သြင္းျပီး ျမင္ကြင္းအာရုံထဲမွာ တစ္ခါတည္း ဆြဲေခၚသြားေစတာမ်ိဳးေတြကို ဆိုလိုတာပါ။သတိထားမိေအာင္ အထူးျပဴ ဖန္တီးထားတာမ်ိဳး ...shape ,form ,Light , contrast color ေတြ texture ေတြ စသျဖင့္ သံုးျပီး ျပဴလုပ္ႏိုင္ပါတယ္။နမူူနာ ပံုေလးေတြ ၾကည့္ရင္ သိသာပါတယ္။သတိထားရမွာက ဥပမာ focal points ေတြ မ်ားေနျပန္ရင္လဲ အာရုံကိုရွုပ္ေထြးေစတတ္ပါတယ္။
Unity _ design principle အားလံုးရဲ ႔ ခ်ဳံငံုသံုးသပ္မွဳ လို႔ေျပာရတဲ့ အတြက္ Master design principle လို႔ တင္စားေျပာဆိုေလ့ ရွိပါတယ္။ကိုယ့္ရဲ ႔ တီထြင္ဖန္တီးမွဳ ဒီဇိုင္းကို ဘယ္လို Mood ,Theme မ်ိဳး ေပးမလဲ ေပးခ်င္တဲ့ ဒီဇိုင္း တစ္ခုလံုး အေနနဲ႔ ေပၚလြင္ေနဖို႔လိုပါတယ္။ခံစားသူအေနနဲ႔ တစ္ခုစီ ခြဲထြက္ ဆက္စပ္မွဳ အားနည္း ေနသလို ခံစားမေနပဲ တစ္ခုလံုးအေနနဲ႔ ေပးခ်င္တဲ့ Mood ကို ခံစားမိေနရပါမယ္။ဥပမာ ျမန္မာ ဆန္ဆန္မိန္းခေလး တစ္ေယာက္ ရဲ ႔ အ၀တ္အစား စတိုင္မွာ Sexy ဆန္ဆန္ ႏွူတ္ခမ္းနီ ဆိုးထားတာမ်ိဳးဆို ကြဲထြက္ေနျပီး ဆက္စပ္မွဳ အားနည္း ေနတာ သိသာသလို Unity ရဲ ႔ အဓိပၸါယ္ကို သိႏိုင္မယ္ထင္ပါတယ္။
(ကၽြန္ေတာ္ အေရွ့က ေရးခဲ့တဲ့ Design Basic ဖတ္ျပီး မွအခု ပိုစ္ကို ဖတ္မယ္ဆိုရင္ ပိုျပီး ဆက္စပ္အက်ိဳးရွိပါလိမ့္မယ္။)